Was sind Tags, und wozu dienen sie?
Es gibt Kontakteigenschaften, auch Segmente und Kategorien, Punkte, Stages. Warum dann noch Tags?
Generell: Wenn wir Tags verwenden, geht es uns nicht um "Listen", sondern wir schauen uns einen einzelnen Kontakt an und möchten "eine Notiz" zu diesem anlegen - ohne ein "Custom Field" zu verwenden.
Kurz gesagt, Tags sind nichts anderes als Labels (quasi "Post-Its", die man zu Kontakten hinzufügen und entfernen kann).
Fortgeschrittene Anwendungsbeispiele
Die üblichste Verwendung ist, sich Dinge zum merken, die der Benutzer getan oder gesehen hat - um auf dieser Basis künftige Aktionen zu steuern.
Beispiel 1: Nicht Dinge anpreisen, die bereits bekannt sind
Wenn jemand bereits ein bestimmtes Asset heruntergeladen oder eine bestimmte Seite besucht hat, warum sollte er dann erneut für dasselbe werben (sei es in E-Mail, Fokuselement, ...)?
Legen Sie einfach ein Tag fest, sobald der Artikel ausgeliefert wurde, und berücksichtigen Sie dies in Ihren Kampagnen.
Beispiel 2: Leute dort abholen, wo sie aufgehört haben
Idee: Ich möchte Benutzer, die einen (Leadgenerierungs-) relavanten Vorgang abgebrochen haben, genau dorthin zurückbringen, sobald sie erneut die Website besuchen (z. B. "einen bestimmten Artikel angesehen" oder "Buchungsvorgang für einen bestimmten Artikel").
Lösung: Wir zeigen passende Inhalte (Segment-basiert), gesteuert von Tags!
Die konkrete Lösung hier war spezifisch für TYPO3 CMS, welches die mächtige Funktion bietet, native CMS-Inhalte basierend auf Mautic-Segmenten per "Targeting" auszuspielen. Die generische Ersatzmethode wäre, Dynamische Webinhalte (DWC) oder besser noch Fokuselemente basierend auf Tags anzuzeigen, ähnlich wie in Beispiel 3.
Schauen wir uns dennoch an, was hier getan wurde, denn es ist ziemlich faszinierend:
- Jeder "Wiedereinstiegspunkt" auf der Website setzt ein eigenes Tag (in unserem Fall innnerhalb einer Single-Page JavaScript App).
Natürlich können wir nicht zu viele dieser Punkte haben - hier ging es um eine kleine Anzahl von Automodellen mit abgebrochenen Aktionen wie "Probefahrt buchen" oder "Konfigurator".
Ein Beispiel für einen Tag-Namen wäre somit "model-t-configurator". - Eine Kampagne prüft auf diese Tags. Ist ein solcher gesetzt, wird der Kontakt zu einem gleichnamigen "Wiedereinstiegs"-Segment hinzugefügt. Darüber hinaus wird der Kontakt aus allen anderen "Wiedereinstiegs"-Segmenten entfernt, und der Tag wird vom Kontakt gelöscht.
- Beim nächsten Besuch wird ein hübscher und passender Inhalt basierend auf dem Benutzersegment angezeigt - z.B. "Willkommen zurück! Ein Model T wartet schon auf Deine Probefahrt :)"
Um es nochmal klarzustellen: Wir verwenden hier Segmente, da das Targeting von TYPO3 so funktioniert. In anderen Fällen würde man die Segmente überspringen.
Beispiel 3: Landing Page "Alle meine Assets"
Idee: Ich möchte eine Landing Page haben, auf der jeder Benutzer alle Assets finden kann, die er irgendwann mal angefordert haben.
Lösung: Wir kombinieren Dynamic Web Content (DWC) mit Tags!
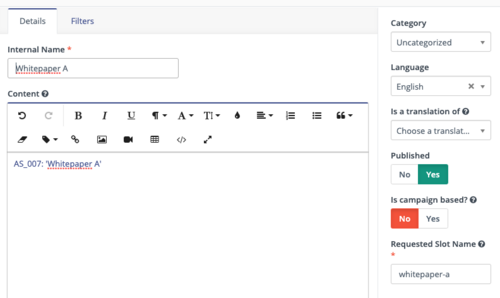
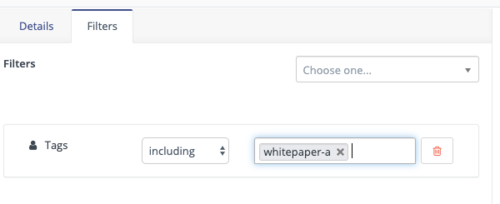
Konkret setzen wir bei jedem Bereitstellen eines Assets ein entsprechendes Tag (z.B. "Whitepaper A").

Und wir prüfen auf dieses Tag in einem DWC-Element, welches als Inhalt das Asset liefert.

Alles, was wir nun pro Asset benötigen, ist ein entsprechender Tag - und die Kampagnenaktion, um es festzulegen. Plus dem entsprechenden DWC auf der Landing Page.
Beispiel 4: Kein perfektes DOI ohne Tags
Auch unsere DOI-Kampagne basiert auf Tags - vergleiche den Beitrag "Das perfekte Double Opt-In mit Mautic" :)
Wie man Tags setzen (und entfernen) kann
Es gibt vier Wege, Tags für einen Kontakt zu setzen oder zu entfernen:
- Manuell (ganz unten in der "Bearbeiten"-Ansicht des Kontakts)
- Per Kampagnen, Formulare, Punkte
- Von jeder Website, per Parameter am Tracking Pixel
also per HTML wie z.B.
<img src="https://m.myexample.com/mtracking.gif?tags=Downloads" alt="MTC Tag" />
oder per Feature des CMS-Plugins - Via API