Problem (und genereller Lösungsansatz)
Im Leben des Marketeers gibt es viele Fälle, in denen man nach Möglichkeiten sucht, zusätzliche Informationen zu erhalten, wenn ein Formular abgeschickt wird.
Beispiele:
- Datum und Uhrzeit einer Anmeldung abspeichern
- Wissen, auf welcher Seite (Pfadname) oder auch Domain ein Formular gesendet wurde (z. B. um in einer nachfolgenden Kampagne das richtige Whitepaper zu senden)
- Auf den Referrer reagieren, von dem aus auf ein Formular zugegriffen wurde.
Die allgemeine Idee für die Lösung ist immer dieselbe: Wir platzieren JavaScript im Formular, um die gewünschten Werte abzurufen, und lassen das Ergebnis in ein verstecktes Feld schreiben (welches seinerseits in den Kontakt-Datensatz schreibt).
Beispiel 1: Datum / Uhrzeit des Absendens protokollieren
Schauen wir uns als Beispiel das Thema "Datum und Uhrzeit speichern" an. Dies erreicht man wie folgt:
1. Erstelle ein benutzerdefiniertes Feld (Typ "Text"), in dem Datum und Uhrzeit der Formularübermittlung gespeichert werden sollen.
Hinweis: Man könnte auch den Feldtyp "Datum / Uhrzeit" verwenden - dann aber bitte das Format des Zeitstempels (s.u.) exakt darauf anpassen.
2. Erstelle ein verstecktes, "hidden", Formularfeld (gib ihm im Idealfall einen Namen ohne Sonderzeichen / Leerzeichen) und ordne es dem benutzerdefinierten Feld s.o. zu. In unserem Beispiel nennen wir es einfach "myhiddenfield".
3. Erstelle ein Formularfeld "HTML-Area" und lasse JavaScript den gewünschten Wert heruasfinden, sowie in das versteckte Formularfeld s.o. übernehmen.

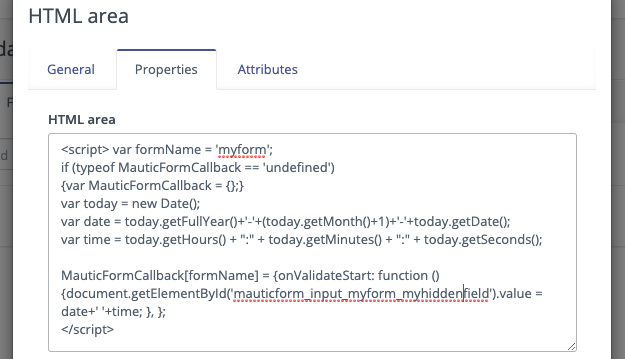
Verwende konkret das folgende JS:
<script> var formName = <form_id>;
if (typeof MauticFormCallback == 'undefined')
{var MauticFormCallback = {};}
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
MauticFormCallback[formName] = {onValidateStart: function () {document.getElementById('mauticform_input_<form_id>_<id_of_hidden>').value = date+' '+time; }, };
</script>
Dabei ist <id_of_hidden> im einfachsten Fall der Name des "hidden" Formularfelds.
<form_id> hingegen ist etwas schwierig herauszufinden: Gehe in Mautic zum Formular, klicke in der grünen Box "Formular-HTML" auf "Manuelle Kopie" und suche den Wert von data-mautic-form = in diesem HTML.

Das Resultat könnte dann so aussehen:

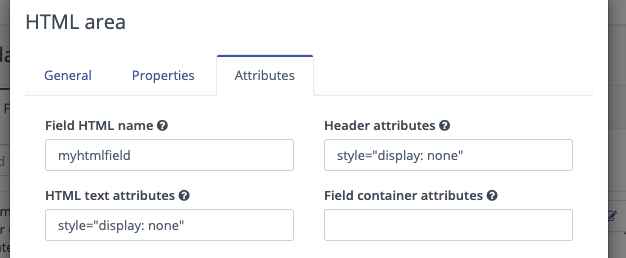
In "Attribute", setze nun style = "display: none".

Nun endlich speichert diese Kombination von Schritten eine Art einfachen Zeitstempel in einem Kontaktfeld. (Format des Zeitstempels kann nach Wunsch verbessert werden.)
Beispiel 2: Ort der Formularverwendung abspeichern
Das Setup hier ist völlig gleich, nur das JavaScript ist anders:
<script> var formName = '<form_id>';
if (typeof MauticFormCallback == 'undefined')
{var MauticFormCallback = {};}
MauticFormCallback[formName] = {onValidateStart: function () {document.getElementById('mauticform_input_<form_id>_<id_of_hidden>').value = document.URL; }, };
</script>
Diese Kombination von Schritten speichert die URL (von der das Formular gesendet wurde) in einem Kontaktfeld, und gegen dieses kann man nun in seinen Kampagnen testen.
Die einzige "Lücke" hier: Falls jemand zwei Formulare schnell hintereinander einreicht, kann es vorkommen, dass das erste überschrieben wird, bevor es ausgewertet ist. Wenn man sich auch davor schützen möchte, besteht ein Ansatz darin, den Wert per MySQL-Trigger zu verarbeiten - aber das liegt außerhalb von Mautic.
Andere Bereiche mit ähnlichem Bedarf
Für Formulare aller Art ist die hier beschriebene Lösung sehr leistungsfähig. Man kann auf eine Vielzahl von Werten zugreifen, indem der verwendete JavaScript-Value angepasst wird.
Für E-Mails empfehlen wir einen Blick auf github.com/Logicify/mautic-advanced-templates-bundle
Derzeit ungelöst: Dynamisch berechnete Werte in Kampagnenaktionen - z.B. zum Aktualisieren eines Kontaktfelds auf etwas wie NOW () oder VALUEOF(CONTACT(NAME)). Die Feature-Idee finden Sie hier: https://forum.mautic.org/t/dynamic-calculated-values-in-campaign-actions/13736